このブログに置いている「お遊びツール」に通信チェックとQRコード生成ツールを追加しています。
通信チェックについて

こちらはよくあるアクセスしているユーザーのIPアドレスやブラウザ情報(ユーザーエージェント)を表示するだけのツールです。
こうした情報が表示されると「自分の情報が不正に取得されているのではないか」と心配になる方もいるかと思いますが、通信上必ずやり取りされる情報なのでインターネットで何らかのホームページを開いたりサービスを利用する場合はこれらの情報を相手側のサーバに提供してサイト情報を得ています。
近年のSNSでの誹謗中傷に対する開示請求では、ここで表示されているIPアドレスなどをサーバのアクセスログから確認して、通信を遡って本人を特定する訳ですね。とはいえ“通信を遡る”という確認方法は複数のインターネット関連サービス事業者を跨いで情報を分析・整理していかなくてはいけないので、法の下でそれらの情報を請求できる行政や司法機関でなければ個人の特定まではたどり着けません。
悪いことをしなければ特に不利益があるものではないのでご安心を。
ひとまずPHPの $_SERVER 関数で確認できるものと browscap を有効にして扱えるようになるデータを表示しています。
画面解像度はサーバサイドのプログラムでは確認できないので JavaScript の screen.availwidth と screen.availheight で表示された時の有効画面サイズを取得して文字として出力しています。screen.availwidth ではなくただの screen.width でもいい気がしましたがスマートフォンの時に数字がずれたのでこちらにしました。
とはいえ、スマートフォンが横持ち表示の時も縦横は縦持ちの解像度で認識されるのでレスポンシブデザインのホームページを作る時などは innerWidth でブラウザサイズを使用した方がよさそうですね。
QRコード生成ツールについて

こちらもそれほどオリジナリティあふれるものではないですが、自分の管理するサーバ上にあった方が色々とカスタマイズもしやすくなるのでプログラムを置いておきました。
QRコードを生成するプログラムはいくつかありますが、今回はPHPベースでサーバ側で処理できるものを採用しています。
JavaScriptやJqueryで実装してもよかったのですが、クライアント側で動かすプログラムは相手の端末仕様に依存する部分も大きいのでセキュリティ面や汎用性だとサーバ側で処理してしまった方がと考えこちらにしました。
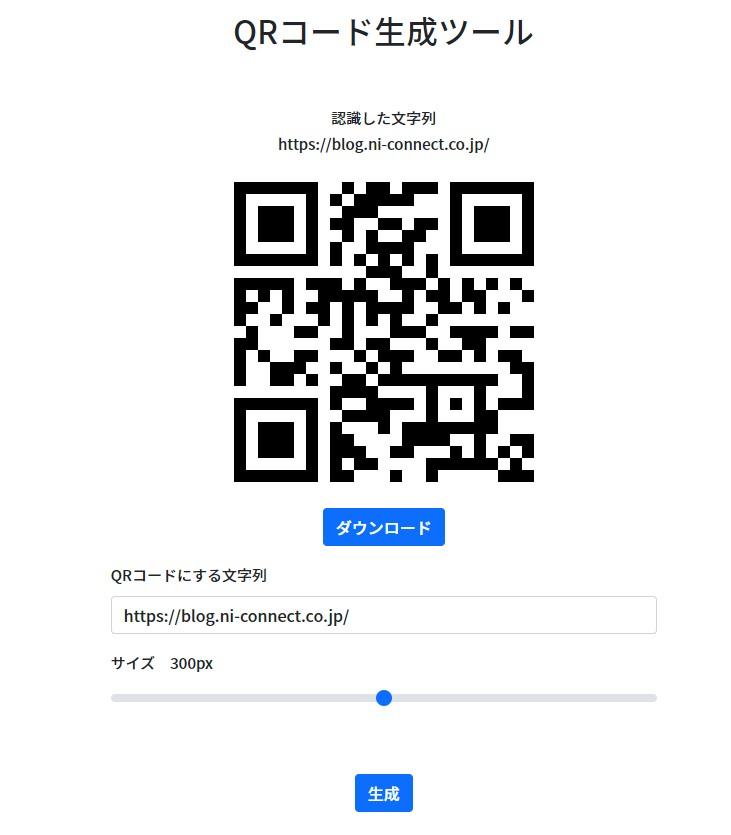
機能はシンプルで、文字入力枠にURLや電話番号などQRコードにしたいテキストを入れて生成ボタンを押せばQRコードが出力されます。ダウンロードボタンで画像データとしてダウンロードもできるようにしました。また、出力するQRコードのサイズを100~500pxの間で調整できるようにもしています。500pxあれば印刷物に少し大きめに入れても使えるくらいです。
ちなみに、QRコードは四隅のマーカー(大きめの四角)以外の部分なら20%くらい欠損しても理論上は読み込みできると言われています。これを活用して中央部分に画像を置く手法がありQRにデザイン性を持たせる手法も最近は見かける機会が増えました。
今回実装したプログラムでも画像を入れられるのですが、ファイルのアップロードを誰でも表示できる画面に入れるのはセキュリティ面の配慮が必要になってくるので無効化しています。自分でロゴ入りQRを作る必要が生じた場合に隠しコマンドで使えるようにするかもしれませんがとりあえず最低限の機能は用意したのでもしQRコードが必要な時はご活用ください。
ホームページやWEBアプリケーションのご相談はこちら
ホームページやWEBアプリケーションでお困りごとがございましたら株式会社コネクトHPのお問い合わせからお気軽にご連絡ください。新規開発やリニューアルはもちろん昔作ったけれど手つかずになってしまっているプログラムの修正まで、ちょっとしたご相談にも丁寧に対応します。
最近の記事
-
代表の自己紹介の動画を作成いたしました!
カテゴリ:コネクト動画コンテンツ 更新:2025-04-17 -
YOUTUBEショートでも発信してみました!
カテゴリ:コネクト動画コンテンツ 更新:2025-04-10 -
株式会社コネクトでは人材を募集しております!
カテゴリ:コネクト動画コンテンツ 更新:2025-01-21 -
安徳社長に聞くVol002「社名の由来」
カテゴリ:コネクト動画コンテンツ 更新:2024-12-12 -
弊社代表の安徳が語る、株式会社コネクト新ショート動画始めました
カテゴリ:コネクト動画コンテンツ 更新:2024-12-10
更新担当者
- チータ
WEBサービス・システム開発担当 - タク
写真撮影・動画制作担当 - コーイチ
AI研究者









