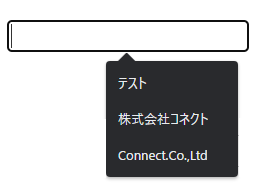
Microsoft EdgeやGoogle Chrome、firefoxなどのインターネットブラウザにはお問い合わせフォームなどで情報を入力する際に、過去の入力内容を参照して引用できるオートコンプリートという機能があります。
この機能自体は昔からあり、入力項目のHTMLタグに設定された項目名が一致すれば自動的に候補を挙げてくれるのでユーザーとしては便利ですよね。
しかし、社内システムなどで使うWEBアプリケーションの場合、これが地味に邪魔になることも多いんです。例えば、アンケートの集計などで名前を入力するフォームがあったとして、毎回入力すべき名前は変わるのに頑張って候補を探してしまうケース。それだけなら実害は少ないのですが、画面上に出てきてすぐに消えないこともあり、場合によっては他の入力項目を隠してしまうこともあるので入力項目の多いシステム画面などを構築する時には意外と厄介な機能です。

入力項目はHTMLタグだと input 、 select 、textarea というタグになり、オートコンプリートが機能するのは主に input の場合です。昔であれば input を記述する時に autocomplete="off" という属性を付記すれば無効化できたのですが、Edge や Chrome のブラウザエンジンだとHTMLタグで生成するオートコンプリートとは別にブラウザで保存していた過去の入力例を参照するオートコンプリート機能が用意されていて、タグ側で制御できなくなってしまいました。
回避方法を調べると、『Chromeのブラウザ設定に「自動入力」という項目があるから、そこで無効にすればいいよ』という記事を見かけますが、そうではないんですよ。ユーザー側にブラウザ設定を操作させるのではなく、システム側で制御したいんです。
という訳でシステム側からの制御方法について大きく2パターンに分かれるようですので自身の備忘録兼ねてご紹介します。
HTMLタグでChromeのオートコンプリートを無効化する場合
最初はHTMLタグでオートコンプリートを無効化する方法です。結論から言えば autocomplete 属性を new-password に設定するのが最近の流行りみたいでした。過去にも autocomplete に無効な値を入れるとか、滅多に使用されることのない住所用の address-line3 を設定するとか試行錯誤されていたようですが、今は new-password で落ち着きつつあるようです。
【参考:MDN フォームの自動補完を無効にするには】
https://developer.mozilla.org/ja/docs/Web/Security/Securing_your_site/Turning_off_form_autocompletion
new-password はアカウント作成画面での新しいパスワードの作成や入力したパスワードを確認用として別枠で再度入力してもらう時などに使用されるもので、誤って過去のデータを受け付けないようにオートコンプリート機能を抑制できるとのこと。年々色々な方法が出てきていますね。
とはいえ、筆者がテストで<input type="text" name="name" autocomplete="new-password">というコードを書いてサーバに設置してみたところではダメでした。おそらく、new-password の制御よりも name="name" があるので名前入力欄と解釈されて候補が出てきてしまうようです。nameで反応するのであれば mailやplace、telなどの代表的な項目名がつけられていると入力候補が出てきてしまうようです。
ブラウザがHTMLをどのように解釈するかはその時その時で微妙に変化しているので、前述のリンク先でnew-passwordによる回避方法が紹介された時には期待する動きになっていたのかもしれませんが、今はうまく機能しないケースの方が多い印象を受けます。ここら辺はどちらかと言えばHTMLタグで云々よりも早くGoogle社に改善してもらいたいところ。
JavaScriptでChromeのオートコンプリートを無効化する場合
先のHTMLタグによる制御だと無効化できるかできないかが不安定のようですので、個人的にはこちらの方法がオススメ。
やるべきことはこちらのブログの方が分かりやすくまとめています。
【参考:Chrome で autocomplete=off が効かない問題を JavaScript で解決する方法】
https://blog.soln-sns.net/how-to-solve-the-google-chrome-autocomplete-off-problem/
Jqueryの例を引用させていただくと、
//IDがinputItemの項目でマウスクリックされたら
$('#inputItem').on('mousedown', function(){
//setTimeoutで1ミリ秒後にフォーカスを合わせる
setTimeout(function(){
$('#inputItem').focus();
}, 1);
//通常のフォーカス処理は中断させる
return false;
});コメントで追記しました通り、標準のフォーカス(項目をクリックしてカーソルが出てくる動き)を中断させて別途プログラムからフォーカスを合わせにいくことで回避できるようです。Chromeのオートコンプリートがマウスクリックを発火イベントにしているので、マウスクリックのイベントは中断させて別イベントでフォーカスを当てるとすり抜けられるということですね。
テストしたところではある程度期待する動きになったのですが、フォーカスがマウスのクリック位置を無視して一番左にカーソルを表示する動きになってしまうので、if($('#inputItem').val().length<=0)あたりを挟んですでになにか入力されていれば素直にフォーカスするようにした方がいいかもしれません。また、このスクリプトを組み込んでもinput自体にautoConplete="off"がないとオートコンプリートが動くケースがあるみたいなのでHTMLタグで属性をしっかり書いておくか、このスクリプトに$('inputItem').attr('autocomplete',"off");を組み込んでスクリプト側で属性を確実に付与するなどの補助をいれておくと完璧かと思われます。
当面はこれをベースに運用できそうですが、前提になるオートコンプリートの発火イベントがmousedown以外になったら急に動かなくなるというリスクは残ります。心配であれば想定される発火イベントを追記しておくと安心かも。click とか tatchStartとか。。。
結局HTMLタグでの制御と同じでGoogle社が今後のChromiumエンジンをどのようにアップデートするかに左右されてしまうので、あまり無理な制御をし過ぎるのもよくないですし、エンジニア側としては気苦労が絶えません。
ホームページやWEBアプリケーションのご相談はこちら
ホームページやWEBアプリケーションでお困りごとがございましたら株式会社コネクトHPのお問い合わせからお気軽にご連絡ください。新規開発やリニューアルはもちろん昔作ったけれど手つかずになってしまっているプログラムの修正まで、ちょっとしたご相談にも丁寧に対応します。
最近の記事
-
代表の自己紹介の動画を作成いたしました!
カテゴリ:コネクト動画コンテンツ 更新:2025-04-17 -
YOUTUBEショートでも発信してみました!
カテゴリ:コネクト動画コンテンツ 更新:2025-04-10 -
株式会社コネクトでは人材を募集しております!
カテゴリ:コネクト動画コンテンツ 更新:2025-01-21 -
安徳社長に聞くVol002「社名の由来」
カテゴリ:コネクト動画コンテンツ 更新:2024-12-12 -
弊社代表の安徳が語る、株式会社コネクト新ショート動画始めました
カテゴリ:コネクト動画コンテンツ 更新:2024-12-10
更新担当者
- チータ
WEBサービス・システム開発担当 - タク
写真撮影・動画制作担当 - コーイチ
AI研究者









